こんな写真を作ってみた
この記事で作り出すのがどんな写真か、最初に完成形を見てもらおう。
 人が行き交う駅の改札前
人が行き交う駅の改札前
 石垣を這うツタ
石垣を這うツタ
 よく晴れた日の川面
よく晴れた日の川面
 苔むす雑木林
苔むす雑木林
これらの写真の特徴は、「8色」しか使ってないという点である。しかも任意の8色ではなく、どれも同じ8色(黒、白、赤、青、緑、水色、紫、黄色)だけで出来ている。
ドット絵のように見えて写実的でもあり、いまにもチープな音楽が聞こえてきそうな、心揺さぶる写真に仕上がった。ブラウン管モニタに映してじっくり鑑賞してみたい衝動に駆られる。
この手法は、レトロPCのスペックにならって作ったものだ。どういうことなのか、順番に説明していきたい。
「デジタル8色」の世界
1981年にNECから発売された「PC-8801」というPCは、画面に表示できる色数が8色であった。いま一般的なのは1677万色なので、当時からしてみれば魔法のような現代に私たちは生きている。
表示できる8つの色は、現在では「デジタル8色」と呼ばれている。RGB(光の三原色)の組み合わせで作ることができる、以下の8色のことだ。
 RGBのそれぞれをON/OFFすることで、8色を作り出すことができる。それがデジタル8色!
RGBのそれぞれをON/OFFすることで、8色を作り出すことができる。それがデジタル8色!
中間色がなく、原色を含むビビッドな色ばかりが揃っている。なのでこの色しか使えなかった当時のPCゲームは、色味がかなりキツめになっているのが特徴的である。
残念ながら著作権の関係でゲーム画面を載せることができないので、「PC-8801 ゲーム」で画像検索したページを見てもらえれば雰囲気が分かると思う。
この少ない色数を補うために、タイルパターンと呼ばれる手法で中間色を表現するのが一般的であった。
 たとえば画面全体を赤で塗り潰すと、もちろん画面は真っ赤になる
たとえば画面全体を赤で塗り潰すと、もちろん画面は真っ赤になる
 しかし、1ドットずつ赤と白を交互に繰り返すパターンを描くと、遠目に見ればピンク色に見える
しかし、1ドットずつ赤と白を交互に繰り返すパターンを描くと、遠目に見ればピンク色に見える
 同じように赤と黒を繰り返すと茶色に
同じように赤と黒を繰り返すと茶色に
こうした工夫をすることで、実際の色数よりも多くの色を使っているように見せることができる。なので昔のPCゲームの画面をよく見ると、随所にこういう点々があって、それが独特の味わいを生みだしているのだ。
私の家は父親が物好きだったこともあり、物心ついたとき(80年代後半~90年代前半)から部屋にPCがあった。親の方針でファミコンをやるのは制限されていたのが、PCゲームはなぜかお咎めなしだったので、ひたすら「信長の野望」とか、雑誌「I/O」の付録フロッピー(当時は5インチだった!)に収録されたゲームで遊んでいたのを覚えている。
その頃には、すでに色数は「16色」とか「512色中8色」みたいなスペックだったらしい。なので、厳密にはデジタル8色のゲームって遊んだことがないかもしれない。でもその制限バリバリの中で独自の世界観を極めていったPCゲームは素敵だと思うし、いまではあまり見ないタイプの描き方で、表現手法として見ても面白いと感じた。
自分には手書きでドット絵を描く才はないが、写真を加工してレトロPCゲームの表現に近づけることはできるかもしれない。試してみようと思い立ったのである。
写真をデジタル8色化する
写真をいい感じにデジタル8色化したい。まずは何も考えずに、単純に色数を減らしてみる。
 元画像はこちらを使用
元画像はこちらを使用
 「デジタル8色のうち、最も近い色に置き換える」という処理だけを行うと、こんな感じに
「デジタル8色のうち、最も近い色に置き換える」という処理だけを行うと、こんな感じに
これはこれで良い。空のグラデーションのシンプルさに唸ってしまうし、光と影を白と黒で表現することにより、明暗の対比が際だっていてカッコいい。でも求めているのはこれではないんだよなあ。
先ほど示したタイルパターンのように、少ない色数でも中間色の表現をしたい。そんなときに使う画像処理の手法が「ディザリング」(以降、ディザ)である。
 ディザの一種、「配列ディザリング」という手法を使ってみた。パッと見た感じだととても8色とは思えないが、
ディザの一種、「配列ディザリング」という手法を使ってみた。パッと見た感じだととても8色とは思えないが、
 拡大してみるとこんな感じ。テレビ画面を虫眼鏡で見たときのように、タイル状にいろんな色が配置されている
拡大してみるとこんな感じ。テレビ画面を虫眼鏡で見たときのように、タイル状にいろんな色が配置されている
配列ディザを使うことで、遠目には色の表現力が増した。でも求めているのはこれでもないんだよなあ。ちょっと人間離れしすぎていて、味わいというよりも、機械的な印象を強く受けてしまう。
もっと上手くディザを使えないだろうか。そんな一心で数日にわたり試行錯誤してみた結果、シンプルな方法で「これだ!」と思うやり方を発見するに至ったので紹介したい。どうやるかというと、
 まず、配列ディザを使って「256色」に減色する。色数が多いので、8色のときよりは自然に減色ができている。この一手間が肝なのである
まず、配列ディザを使って「256色」に減色する。色数が多いので、8色のときよりは自然に減色ができている。この一手間が肝なのである
 その256色の画像を入力として、最初にやった「デジタル8色のうち、最も近い色に置き換える」という処理をかける。すると、こうなった
その256色の画像を入力として、最初にやった「デジタル8色のうち、最も近い色に置き換える」という処理をかける。すると、こうなった
 空のグラデーションの表現が、ため息が出るくらい美しい……
空のグラデーションの表現が、ため息が出るくらい美しい……
手順を加えることで、俄然よくなった。求めていたのは、まさにこれだ。手書きのドット絵の味わいとまったく同じとは言えないけれど、色の濃淡を微妙なドットの有無で表現できており、匠の技を感じる仕上がりに。
これで完成でもいいのだが、もう少しディテールをアップさせたい。
 明るい部分が真っ白に、影の部分が真っ黒になってしまうのが少し気になった
明るい部分が真っ白に、影の部分が真っ黒になってしまうのが少し気になった
 なので、「暗い部分が明るく、明るい部分が暗く」なるように元画像を調整する(トーンカーブ)。そうすると全体的にくすんだ画像になるので、
なので、「暗い部分が明るく、明るい部分が暗く」なるように元画像を調整する(トーンカーブ)。そうすると全体的にくすんだ画像になるので、
 彩度を上げて、色を際立たせる
彩度を上げて、色を際立たせる
 そのうえで、先ほどの「256色の配列ディザ」「デジタル8色への減色」を行うことで、よりいい感じの画像を生成することができた
そのうえで、先ほどの「256色の配列ディザ」「デジタル8色への減色」を行うことで、よりいい感じの画像を生成することができた
先ほどよりも、画像中央の輪っかの部分と、空と海の境界付近に色が乗ってきた。いいぞいいぞ。
効果を見るため、ほかの写真でも試してみる。





昔のゲームの画面だよ、って思い込むと、そう見えて来ないだろうか。そうでなくても、この画像単体で眺めるだけで非常に良いと思うんだけど、どうでしょう。多くを語らずとも、視覚に訴えてくる何かがある。
 試しにゲームっぽい画面にしてみた。行動選択はファンクションキーで行う
試しにゲームっぽい画面にしてみた。行動選択はファンクションキーで行う
 なんぼでもこういうのが作れる
なんぼでもこういうのが作れる
レトロPCゲームと同じように、デジタル8色だけを使って豊かな表現ができる手法が完成した。見てくれ! そして感じてくれ! というほかないのだけど、個人的には納得のいく仕上がりになったので満足である。
ただ、単に画像処理をしただけだと物足りなさを感じる。もう少しこの手法を使って遊んでみたかったので、次はカメラを作ります。
レトロPCゲームみたいな写真が撮れるカメラ、誕生!
いきなりだけど、カメラを作った。
 正面にはレンズ
正面にはレンズ
 背面には液晶が付いている
背面には液晶が付いている
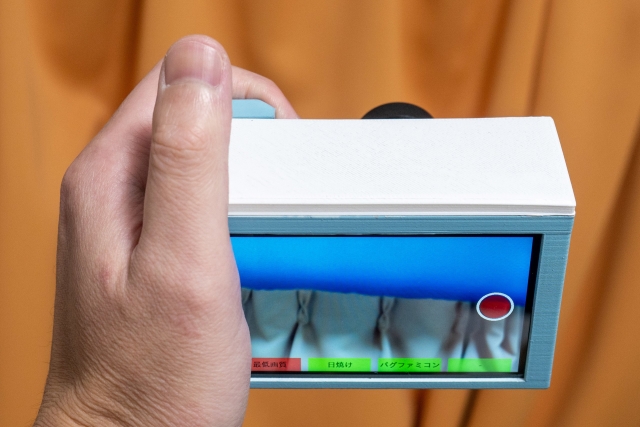
 このカメラの特徴は、左手で本体をホールドして構えるところ
このカメラの特徴は、左手で本体をホールドして構えるところ
 そして右手を使って、タッチパネルでモードを選択し、
そして右手を使って、タッチパネルでモードを選択し、
 赤い丸をタッチすると撮影。その場で処理が走り、1秒程度で「デジタル8色」の画像に変換されてプレビューが表示される
赤い丸をタッチすると撮影。その場で処理が走り、1秒程度で「デジタル8色」の画像に変換されてプレビューが表示される
いろんなモードが選択できて、スマホ感覚でタッチ撮影ができるカメラなのだ。ちなみに今回の「レトロPCゲームみたいな写真」以外にも、「JPEG最低画質の写真」「日焼けしたポスターみたいな写真」「ファミコンみたいにバグった写真」という、それぞれ過去の記事で作った写真効果を付けられるようになっている。
スマホアプリでも同じものは作れるけど、カメラをホールドしてレンズを向けて撮影する楽しみは大事にしたいのだ。なにより、作るのも使うのも楽しいからね。
 中身はラズパイで、撮った写真は直接USBメモリに記録するようにしてある。簡単にPCやタブレットに転送できるので、この構成は便利でオススメ
中身はラズパイで、撮った写真は直接USBメモリに記録するようにしてある。簡単にPCやタブレットに転送できるので、この構成は便利でオススメ
 バッテリも本体にスッポリと収まる。このあと4時間連続で使ってみたが、5000mAhのバッテリが半分しか減らなかった。普通に8時間ほど撮影できそうで割と実用的
バッテリも本体にスッポリと収まる。このあと4時間連続で使ってみたが、5000mAhのバッテリが半分しか減らなかった。普通に8時間ほど撮影できそうで割と実用的
このカメラがあれば、あの「デジタル8色」写真が直接撮影できてしまうのだ。いいでしょう! いいでしょう!
自分では自信作なので、この気持ちが伝わってくれたらうれしい。
 そしてカメラ片手に、猛暑日の京都の街をさまよってきた
そしてカメラ片手に、猛暑日の京都の街をさまよってきた
異例の早さで梅雨が明け、37℃という猛暑になった7月初旬。このカメラを持って4時間ほどかけていろんな場所を撮影してきた。ヘンテコなカメラだけど、レンズがちゃんとしているからか、意外とまわりに溶け込んでいた。
サクサク撮っていたので、気が付けば撮影枚数は400枚以上に。ここからは撮影シーン別に、その中から選りすぐった作例を一挙に紹介していきたい。みんなでデジタル8色の世界に浸ろうではないですか!
街の風景編
 最初にもう一度おさらい。普通に撮るとこんな写真だが……
最初にもう一度おさらい。普通に撮るとこんな写真だが……
 デジタル8色化処理をすることで、同じ景色がこんなにも変わる
デジタル8色化処理をすることで、同じ景色がこんなにも変わる
カメラとして実装することで、実際の風景と、減色されたデジタル8色写真を一緒に眺めることができる。この風景がこう変わるのか~と見比べるのも楽しいし、仕上がりを想像しながらシャッターを切るのも楽しい。ようするに楽しいのだ。
まずは、そんな楽しみながら撮った街の写真です。



この写真は遠目で見るよりも、近づいてドットをドットとして認識しながら見るのがいいんじゃないかと思う。たまにビックリするようなドットの置き方があって、たぶん人間には不可能な、この手法でしか見られない「1ドットの美」みたいなのを感じることができる。



デジタル8色カメラを持つと、いろんな色が撮りたくなってくる。なにせ全部で8色しかないのだ。あまり色味がない風景を撮っても、単色な写真しか生まれない。緑のなかに赤が入っているといったような、差し色を意識して撮ると印象的な写真が生まれやすいと感じた。
水辺の風景編





水の表現が驚くほどキラキラしていて、見とれてしまった。普通に考えると青と水色がメインになると思うんだけど、印象的なのは黄色の入り方。青に黄色を混ぜることで、微妙な水のグラデーションが表現されているのだ。低解像度界にキラリと光る、宝石のような艶やかさである。
この川に棒を突っ込んで、水をかき混ぜる。するとドットが撹拌されながら渦を巻き、ジャリジャリと音を立てながら色が混ざり合う。そして新たな色が生まれ出る。そういう風景を想像する。
反射した川面が白く飛んで、強いハイライトが生まれているのも見応えがあった。8色ならではの「割り切り」が、いい方向に発揮されていると感じる。画家の人の頭のなかって、こんな風に色が分解されて見えているんじゃなかろうかと、そんなことを考えたりもした。
緑のある風景編






個人的に一押しなのが、この緑のある風景。緑色のなかに水色と黄色が混ざっているのは単純に好きな配色なのだけど、そこに差し込んでいる木漏れ日が! 木漏れ日がとにかく美しいのだ。
人がイメージとして記憶する風景は、実際よりも彩度が高いと言われていて、それを指して「記憶色」と呼ばれる。なので写真ではわざと彩度を高めて記憶色に近づけたりもするのだけれど、それにしてもデジタル8色は彩度が高すぎである。こんな風景は、それこそどこにも存在していない。
でもそんな見慣れない風景なのに、なぜか懐かしかったり、はかない印象を受けるから不思議だ。手に取ると、砂のように指の間からドットがこぼれ落ちていくような、そんな妄想にかられたりもした。
建造物編







この遺構のようなレンガ造りの建造物は、京都・南禅寺にある水路閣。琵琶湖疏水の枝線水路で、アーチ状の橋の上には琵琶湖の水が流れている。
ここは普通に撮影してもいい雰囲気に撮れる映えスポットなのだけど、デジタル8色で見た世界は、別次元の映えが広がっていた。光の当たり方によって、橋が水色になったり、赤くなったりするのだ。色数が少ないので、しきい値を少しでも超えると一瞬で劇的な変化が生じる。そのさじ加減が絶妙に思えて、画像処理すげえな、と改めて感じるのであった。
古びたレンガのディテールも、たった8色しかないことを忘れさせる豊かな色彩。どことなく、テクスチャがガリガリなローポリゴン風味も感じられて、ほかの風景写真にはない見応えがあった。
駅の風景編
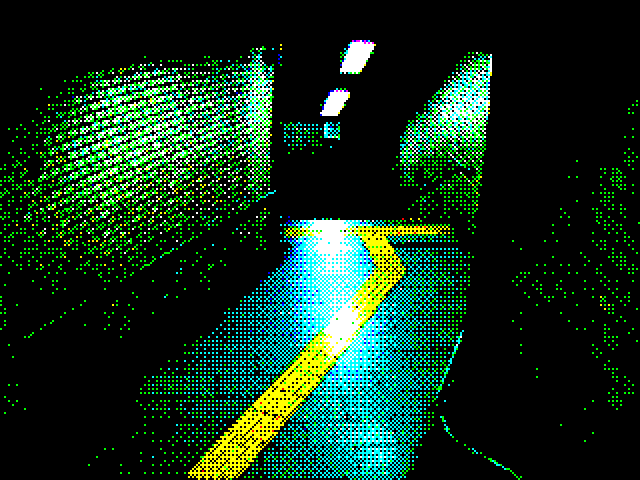
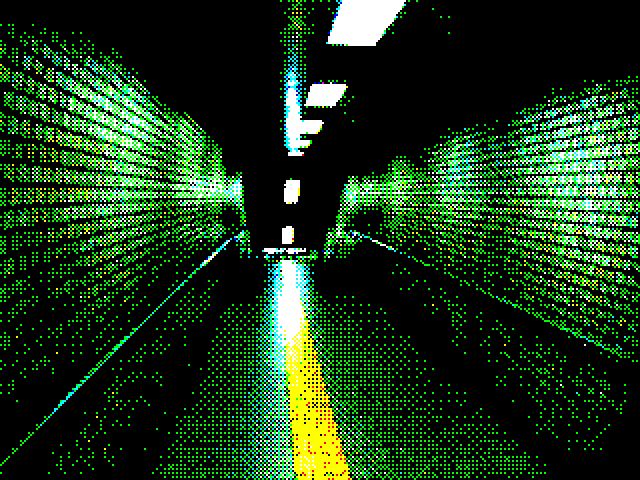
最後は駅の風景。特に地下通路の写真が面白く撮れたので、まずはそちらを。



こういうゲームありそう。「ウィザードリィ」や「女神転生」みたいな、3Dダンジョンを進んでいるような気分である。薄暗い通路に蛍光灯の光が落ちていて、ぼんやりとまわりが照らされている雰囲気がいいなあ。
実際の通路は、こんなにおどろおどろしくはない。カメラ越しに見えるのは、まさに別世界であった。


そしてそこを抜けた先にある、漆黒のホーム。わずかな光が緑のドットで表現されていて、特に2枚目の駅名標の写真が! いい! 最小限のドット数で場の雰囲気を伝える、引き算の美学みたいなものを感じた。今回のベストショットはこれじゃないかと、個人的には思うものです。
 最後に、ここはどこでしょう? こんな複雑な風景も、ちゃんとどこだか分かるレベルで表せているのはすごい
最後に、ここはどこでしょう? こんな複雑な風景も、ちゃんとどこだか分かるレベルで表せているのはすごい
いろんな風景を撮ってみて、改めて「デジタル8色」の懐の深さを感じた。でも私がやったのはただの写真加工なので、こんな表現を手で描いて、豊かなゲーム画面を作り出した人たちがいたというのは素直にすごいことだと思う。
ファミコンのドット絵の影に隠れがちだけれど、それとはまた一味違ったレトロPCゲームのドット絵の世界。こんな素敵な表現が存在することを、ちゃんと忘れずに生きていきたい。
レトロPCゲームみたいな写真を作りたい方へ
今回のような写真は、Imagemagickというツールを使うと簡単に生成することができる。コマンドラインツールなので使い方にクセがあるけれど、分かる方は次の手順でお使い下さい。
(1) まずこの画像を、”palette.png”という名前で保存。デジタル8色のリファレンスになります。

(2) 変換したい写真を”input.jpg”としたとき、下記コマンドを実行すると自動で変換処理され、”output.png”という名前で画像が出力されます(Raspberry Pi OS上で実行確認済み)
convert -resize 320x240 +sigmoidal-contrast 8,50% -modulate 100,200,100 -ordered-dither 4x4,8,8,8 +dither -map palette.png -sample 200% input.jpg output.png
みんなでデジタル8色の世界を楽しみましょう!
(少し上にある、ここはどこでしょう? の正解は京都駅です)
![]()