「お前のものは俺のもの」的な勉強会

デイリーポータルZは「してみよう!拾い食い」や「ペリーがパワポで提案書を持ってきたら」といったような記事を毎日3本ずつ更新しているサイトだ。真剣にふざけながらちょっとした狂気を交えつつ運営されている。
ベテランライター陣は10年以上もこういった記事を書き続けているのだがら狂気の沙汰ではない。賽の河原で石を積み続けていたら、いつしか鬼に認められて飲み友達になるような所業である。

今回、勉強会を開いたのは「これからは真面目なサイトとしてがんばります!」というような意味合いでは決してない。
理由は簡単で「動かなくなったプログラムをみんなに作ってもらおう」ということことなのだ。
「技術イベント:Vue.jsで実装する「風邪で休みますメール ジェネレータ」ハンズオンを開催します」より引用
> 話は去年にさかのぼりまして、2018年の10月、デイリーポータルZはシステム移行を行いました。
大半のページは無事移行されたのですが、唯一見捨てられたのが、ジェネレータ。
> 再実装にあたり、独学でやると大変なので講師をお迎えすることになりました。さらにせっかく教わるのであれば、独り占めしないでみんなで一緒に教わろうということに。みんなで実装すればジェネレーターがたくさん作れる!というメリットもあります。
> 参加者はモダンな技術が勉強でき、我々としてはコンテンツが増える、というWin-Winすぎるイベント、それが今回のVue.js勉強会です。
「おい、のび太!お前がつくったプログラムは俺のものだからな!!ただしそれを作る技術は俺様が懇切丁寧に教えてやるから!覚悟しろよ!!」という映画版ジャイアンみたいな優しさ&剛力。これにはのび太くんもニンマリ。


今回の参加者の中にはデイリーポータルZを元々知っている人ももちろんいるが、中には「おもしろいものを作れる勉強会だから来たくなった」という人もいた。
勉強会でアホみたいなものを作るというのは、Web開発への敷居が下がっていいのかもしれない。
※ デイリーポータルZのジェネレーターをここからは敬意を込めて「アホみたいなジェネレーター」と呼びます。敬意を込めて、あくまで敬意を込めて。

アホみたいなジェネレーターなのだが「読書感想文ジェネレーター」は8月31日にアクセス数が爆上がりするらしい。
「夏休み 読書感想文 自動」などと調べてこのジェネレーターに辿りつき、「なんだこれ!全然使えねーじゃん!」とガッカリする学生が大量にいると考えるとちょっとおもしろい。
そういった学生に「世の中にそんな簡単にできるものはない。自分でやることが大切なのだ」と教えを得られるのであれば、確かにジェネレーターも社会的に意味があるのかもしれない。(こじつけ)

このイベントが結果として満足度が高いものになったのには理由がある。
「アホみたいなジェネレーターを作る」という勉強会にも関わらず、しっかりとした実力のある講師を呼んだからだ。
ElevenBack 代表、LINE株式会社エンジニア
「pixiv」を運営するピクシブ株式会社のエンジニアを経て、フリーランスのエンジニアに。Qiita をはじめとする Web サービス開発からソーシャルゲームに関わる開発まで、幅広いプロジェクトに携わった後に LINE 株式会社に転職。
現在は ElevenBack の代表と並行しつつ、フロントエンドエンジニアとして業務に従事。
コミュニティ活動として、 FRONTEND CONFERENCE 2017 実行委員長、Vue.js 公式ドキュメントや React.js 公式ドキュメントのメンテナンスなども行なっている。 著書に「Nuxt.jsビギナーズガイド(出版: C&R研究所)」がある。
ものすごくガチな人がきたのだ。一線で活躍するエンジニアがアホなもの作る技術を教えにきてくれた。猫カフェにライオンがいるようなものである。
今回の勉強会には完全にオーバースペックな人なのである。猫に小判、豚に真珠、ゴーカートにシューマッハ。
しかし、だからこそおもしろいのだ。アホみたいなジェネレーターを作るのに花谷さんほどの実力者を呼ぶアンバランスさが興味を生むのだ。技術の無駄遣いは最高のエンタメだ。

この記事を書いている僕はWebエンジニアをやっていてVue.jsを使っているため、「勉強会によってどのくらい技術が身についたのか」というのが記事で伝えにくい。
なので、今回は参加者がジェネレーターを完成させるまでを追いながら勉強会の様子を見ていこうと思う。(ちなみに二人ともWeb開発に関しては今年から勉強し始めたばかり)
・20代半ば
・JavaScriptは勉強し初めてからまだ二週間も経っていない
・C#で業務系のエンジニアをやっていたが、Web系に興味を持ち始めたので勉強会に参加
・キリンくらい優しい目をしている。
・やる気に満ちているのを会場で一番感じたので密着させてもらうことにした
・今年の2月に沖縄から引っ越してきてWeb企業に就職
・Web業界に入る動機は「自分のサイトを自分で作りたかったから」
・仕事につく前まではHtmlも知らなかった
・見てわかるようにゴスロリ
・誰がどうてみてもゴスロリ

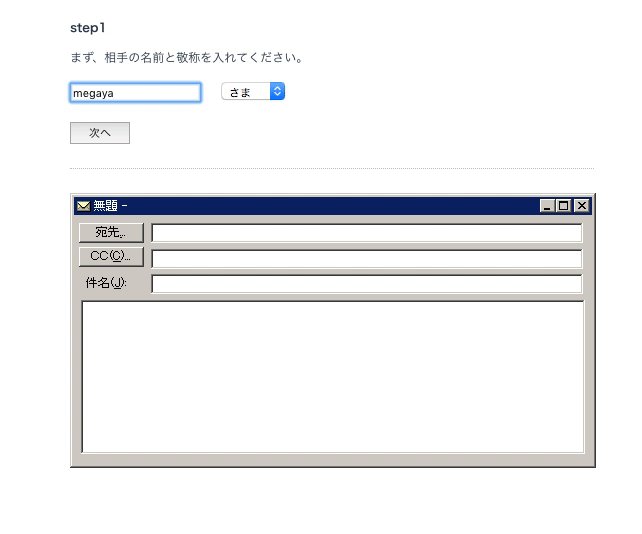
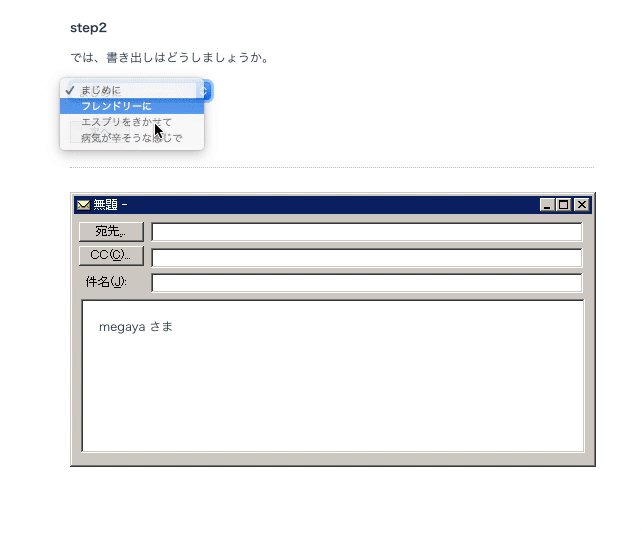
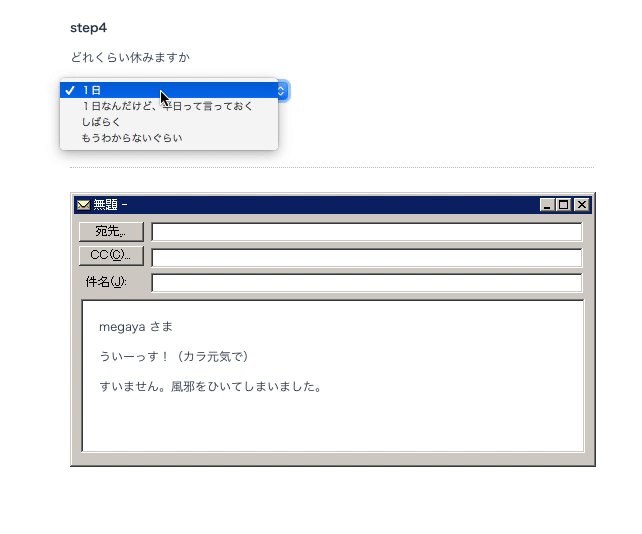
まずはみんなで風邪ひきジェネレーターを作る
この勉強会は講師の授業を聞きながらプログラムを実際に書いていく「ハンズオン」という形式だ。ものづくりのワークショップのようなものである。
話しを聞いているだけじゃなく実践しながら講義が進んでいくため、技術として身につきやすい。

この勉強会は2部制になっている。前半は説明を受けながら同じ課題をみんなでやり、後半はそれぞれバラバラにジェネレーターを開発していく。
講義と実践がうまく分かれている良い勉強会だ。「勉強会するから、代わりにみんなでサイトのプログラム作ってくれ〜」というのはめちゃくちゃな発想だと思っていたのだが、勉強会としては正解だったようだ。
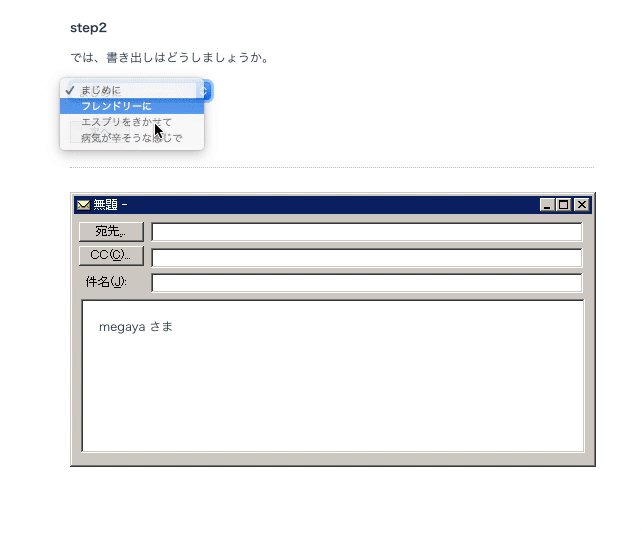
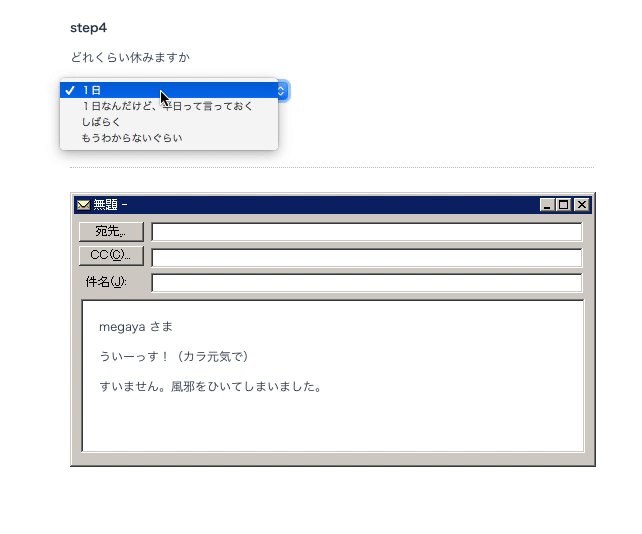
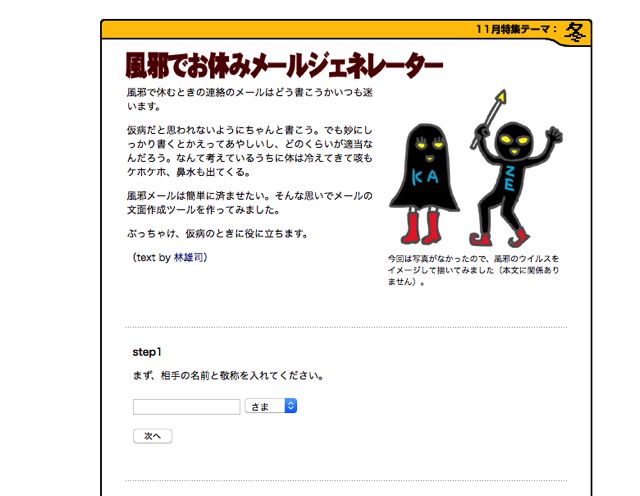
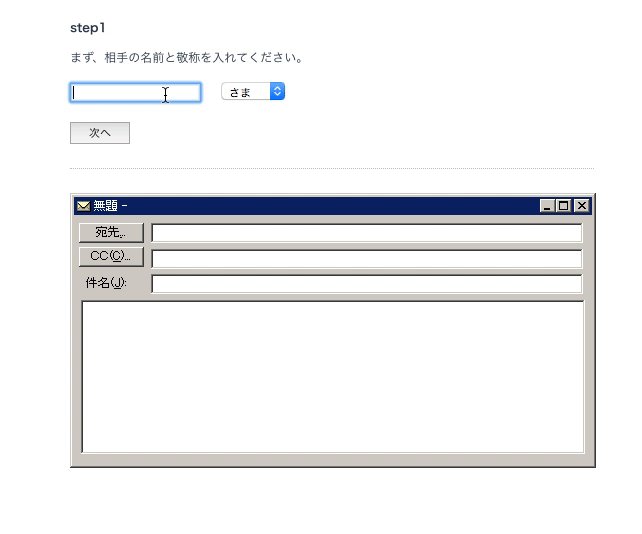
※ 講義で使った花谷さんの「風邪でお休みメールジェネレーター」のソースコードはGithubにあがっています→ kaze-mail-generator

「デイリーポータルZがやる勉強会だからポムポムプリンみたいなゆるふわな勉強会なのかな?」と思っていたのだが、蓋を開けてみればまったく違った。参加者はスティーブン・セガールくらい沈黙して集中していた。

全員が真剣に取り組んでいはいるが、題材はあくまで風邪でお休みメールジェネレーターだ。なので「ここに休む理由を入れていってください」というような説明が続く。
今になって勉強会の雰囲気を思い返してみると、真剣な空気感の中でふざけたワードが飛び交っていたのでアンバランスすぎて笑ってしまう。
しかし、当日は参加者は全員が集中して作業していたので笑うような雰囲気ではまったくなかったのだ。

説明を聞きながら林さんは妙に照れ笑いのような表情を浮かべていた。
林「自分が適当に作ったものをみんなの前で説明されて、みんながそれをパソコンに打っているというのは恥ずかしい」
ああ、なるほど。たしかに数年前に書いたブログとかツイートをみんなの前で読まれると考えたら公開処刑もいいところだ。考えただけで顔が熱くなる。
Webって公開するのは簡単だけど、未来の自分へ時限爆弾を作っている側面もあるから恐ろしい。
林さんくらい何十年もWebで生きていれば、時限爆弾魔と言っていいレベルだろう。

そもそも今回の勉強会がどういった内容のものなのか、Webエンジニアではない人にもわかるようにざっくりと説明したい。あくまでざっくりと。
(興味ない人は読み飛ばし推奨)
Vue.jsを一言で言えば「JavaScriptのフレームワーク」だ。(フレームワークという言葉は後ほど説明します)
Webサイトを作るのにはJavaScriptというプログラミング言語(正確には違うが割愛)を使う。
JavaScriptを使うと入力した文字をリアルタイムに別の場所に表示したり、3Dのような動きを加えたり、ゲームを作ったりと様々なことができる。
しかし、JavaScriptだけで開発するのはけっこう大変だ。1からすべてを自分だけで作業するとなると膨大な時間がかかってしまう。
ではどうするか。答えは「もっと楽に開発できる便利な道具を使えばいい」ということだ。田植えを手作業でやるのでなく、トラクターを使うようなイメージだ。
例えばAさんとBさんがゲームを作りたいとする。Aさんは「シューティングゲーム」、Bさんは「RPG」を作りたい。
それぞれ作りたいものはバラバラであるが、「ゲームを作る」という目的は共通している。
ゲームの中身を見てみても「主人公を操作する」「敵がでてくる」「オープニング画面がある」などいくつも共通して同じような開発をする箇所がある。
そういった共通する部分というのは過去にゲームを開発した人も必ず作ってきたはずだ。真似するのが一番早く開発ができる。ならば「みんな同じものを作るならそこは楽に開発できるようにしよう」という発想になったのだ。
そこで開発を楽にするために「ゲームを作りやすくするためのJavascript」というものが誕生する。
これがあればゲームを1から作るのではなく7くらいから開発することができるのだ。(これがフレームワークと呼ばれるもの)
今回、勉強するVue.jsというのは「Webサイトを作りやすくするためのJavascript」だ。これを勉強することによって、Webサイトの複雑な動きが簡単に作れるようになるのだ。
※ Webエンジニアの方々へ
あくまで「Webエンジニアではない人用に向けたざっくりとした説明」である。ああ、やめてください…手に持ったマサカリを静かにおろしてください…そのマサカリは森で木を切るために使ってください…人に投げるものではありません…そして切った木を持って実家に帰ってお母さんに椅子を作ってあげてください…その椅子に座って本を読むお母さんを想像してください…マサカリもその方が喜ぶでしょう……

ちなみに今回参加していたデイリーポータルZ関係者の知識はこんな感じである。

この記事を書いてる人。Webエンジニアをやっていて、Vue.jsも触っている

開発者ではないがCGIでジェネレーターを作った。風邪でお休みジェネレーターはPerlを使った。

IoT記事を得意としており、編集部では開発を担当をしている。Vue.jsも触ったことがある。

開発関係の仕事をしている。Tシャツに書いてある通り普段はPHPを使う。フロント系は仕事ではそんなにやっていない

JavaScriptって美味しいの?剥かないで食べれる?


講義の説明を聞きながら安藤さんは「あるんだなー、こういう世界も」と言っていた。Webで十年以上は生きてきた人とは思えない発言だ。
ただ、こういうことを裏表なしに言えるから人に好かれるんだろうな…

デイリーポータルZ陣が授業についていけなくなる中で、あつしさんは必死に奮闘していた。
あつし「ついていくので精一杯で全然意味とかはわかっていませんね。とにかく必死についていきます!」
JavaScriptを触り始めていきなりこの内容についていけるだけで充分すぎる。

参加者のレベルはバラバラであったが、全員が集中して話しを聞いて必死にコードを書いていた。
これは……ちゃんとしたエンジニアの勉強会だ!!
デイリーポータルZでやるイベントと言えば「渋谷で木になろう!」のようなゆるいものが多いので、まさかこんなにガッツリと勉強をするイベントになるとは…

ハンズオン形式の勉強会で難しいのは、参加者がそれぞれ作業を行うため予想外の問題が起きてしまうことだ。
打ち間違いやPCによる環境の違いなどで様々なエラーが発生する。それらを一人一人対応していくのは骨が折れる作業だ。
しかし、今回は技術力のある二人が講師に来てくれたことで問題が起きてもどんどんと解決されていく。
さらに花谷さんが資料をガッツリ作ってくれているので、説明を少し聞き逃してもついていくことができる。
「アホなジェネレーターを作るだけだから、講師の技術の無駄遣いなんじゃないか…」と思ったのだが、やはり実力のある人を呼んで正解だったのだ。

ゴスロリファッションでMacを触って作業しているのを見ると「天界から俗世に降りてきた天使なんだけど、なぜかSEになってバリバリ働くことになった 〜レベル1000のチート能力を使って人間界の職場で無双〜」みたいなラノベ設定が頭に浮かんでくる。
しかし、パソコンとゴスロリ衣装のアンバランスさは妙な魅力がある。
ロリータ服とかメイド服を着た女の子に自分が好きなものを教えるお店があったら行きたい。「えー!初めて聞きました?megayaさんってすごい!教えるの上手ですね!!」とか言われたい。それで時間がきたら「はい、終わりです。ありがとうございました。」って冷たく言われたい。そして家に帰ってFacebookを見て「友人たちは結婚して子供もいるのに俺は何をやっているんだろう」と絶望したい。(メイド喫茶行ったときの実体験)
自分でジェネレーターを作ろう(給料はパンです)

前半の授業が終わり、いよいよ自分たちでジェネレーターを作っていく。
今まで学んだことを参考にしながら、今度は自分の手で開発していく。

ここで作ったジェネレーターは完成すると実際にデイリーポータルZで公開されていく。(こんな感じ→「遅れますメールジェネレーター」)
今回の勉強会ではただ作って終わりではなく「サイトに公開する」という目標があるのがミソだ。それと同時に「作ったものが世の中にでる」というプレッシャーにもなっているので、参加者はみな真剣だ。
集中力を保つことができる良い環境だ…!


それぞれのジェネレーターの仕様は編集部の石川さんが一週間以上かけてまとめてきてくれている。アホなものを作るのに労力を惜しまない姿勢はさすがだ。
Webサイトを作るときに仕様書は大事だ。お客さんと「サイトの機能やデザインはこれで合っているか?」という確認は大切だ。これを怠ると「想像していたものと出来上がったものが違う!」と言われてしまうからだ。

仕様確認だけでなく、完成したソースコードはGithubにあげて、S3にアップロードしてようやく作業完了となる。
勉強する→実践する→仕様を見ながら作る→Githubにpush→デプロイ(アップロード作業)
ゆるふわな勉強会と思いきや、エンジニア業務を擬似体験できるような内容の濃さだ。
こんなガッツリした勉強会になると思わなかった。浦島太郎が玉手箱を開けたら乙姫がでてきて「あなたのことが忘れられなくて付いてきてしまいました…」みたいな裏ハッピーエンディングが令和になって発覚するくらい予想外だ。


最寄り「一から一人で全部作るっていうのは難しいかもしれないですけど、ソースコードを見てなんとなく動きがわかるようになりました!」
数時間前まで「何を言っているのか全然わかんないです…」と狼狽していたのに、気づけばジェネレーターを実装するまでになっていた。
あー、良い!こうやって「開発って楽しい!」って知っていくんだよな…!(そして後に様々な要素で絶望する)


懇親会で配られる予定だったパンや飲み物がテーブルの上に並べらた。パンを食べながらパソコンを触っている参加者を見るといよいよ仕事感がでてきた。
参加者からも「配給だ!」「給料がパンだ!」「休日出勤だ!」と声があがった。(自由に帰っていいので、残った参加者は漏れなくドMなんだと思う)

当日では完成させることができなかったが、
「Vue.jsがこんなにとっつやすいものだってわかってよかったです!いいキッカケになりました。家帰ってゆっくり完成させます!」
と最後まで心の火は燃えていた。GLAYの20万人超えの伝説のライブで人が溢れていたくらいやる気に満ちていた。
何かを始めるキッカケさえ手に入れられば勉強会は100点の成果だ。
あつしさんを見ていて学んだことがある。勉強会に言って「よし今日でこの技術を習得しよう!!」ではなく「ああ、なるほど!こんな便利なものがあったのか!」と知るだけでも参加する意義は大きいのだ。

僕はWebエンジニアになってから数年経つが、余計なプライドができてしまっているなと感じた。
たいした実力も実績もないくせに年数だけを重ねて「初心者の勉強会に行くのは恥ずかしい」とどこかで思ってしまっている節があった。技術を学び始めるときはみんなが等しく初心者であり、恥ずかしいことなどなにもないのに…!
学ぶ姿勢というのは大切だ。あつしさんは「ちょっと僕のレベルだとくるの早かったですかね?」と不安がっていたのだが、こうやって飛び込んできたからこそ得られたものは大きかったはずだ。
ここに来ている参加者の中には、他の分野で活躍しているエンジニアが何人もいる。一線で戦うエンジニアは常に学ぶ姿勢を忘れない。自分自身の考え自体が恥ずかしいことだと気づいた。

バズるツイートジェネレーター(実際に動きます)
誰でも思いつきそうなネタだし、すでに既存のものがあるかもしれないが「とりあえず作ろう」と手を動かした。
アホみたいなものでも手を動かして成果を積み重ねていく方が何もしないよりもよっぽどマシだ。
ああ、やっぱり手を動かして何かを作るのは楽しい。簡単なものでも完成すると感動するな。


まじめにふまじめ
アホなものを一流のエンジニアに教わるというのは贅沢で濃密な時間だった。意味のないものを作るというのは適度にリラックスして開発ができていいのかもしれない。
「まじめにふまじめ」というかいけつゾロリのタイトルは一つの真理だ。

やっぱり今考えてもデイリーポータルZでこんなに真面目な勉強会が開催されたのが夢のようだ。
講師二人のたしかな技術力と、デイリーポータルZをかけ合わせたら質の高い勉強会が生まれたのは間違いない。

今回が真面目なイベントだっただけに、その反動で次に勉強会をやるとしても「キャベツとレタスの見分けかた勉強会」みたいな180度違うことをやるかもしれない。むしろそっちの方が通常運転だ。そう思わせるデイリーポータルZはやはり正気の沙汰でない。