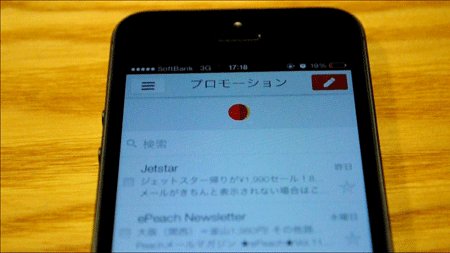
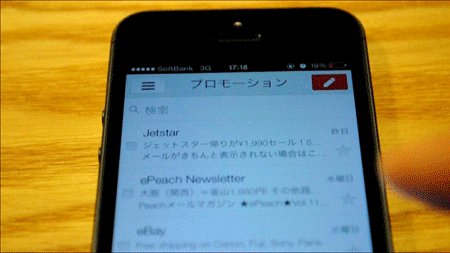
こういうやつ
iPhoneアプリのアニメーションが好きと言ってもご存じない方もたくさんいるだろうから実際に見て貰おう。これが好きなのだ。

これならずっと見てられる。
待ち時間に表示されるアニメーション数あれど、これほど見ていて飽きないものはない。小気味よくパタンパタンと畳まれていき、色が綺麗に変わっていく様は見ていて本当に楽しい。
折り紙みたいなので勝手にこれを「Google折り紙」と呼んでいる。

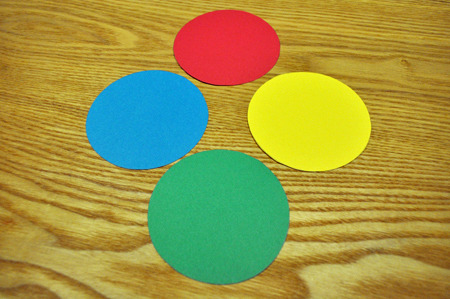
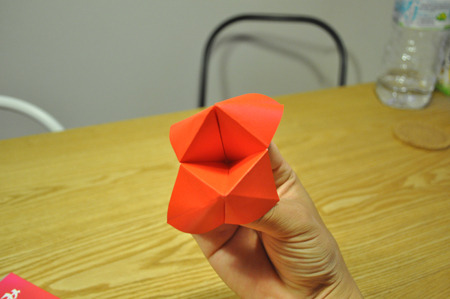
現実に飛び出した。
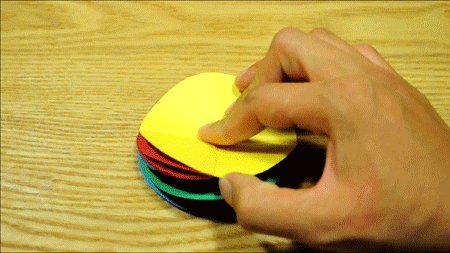
このGoogle折り紙、丸を折りたたんでひっくり返していくだけなので、実際に出来るんじゃないだろうか。
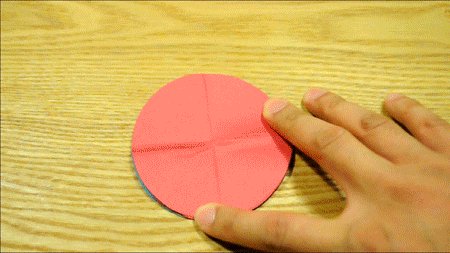
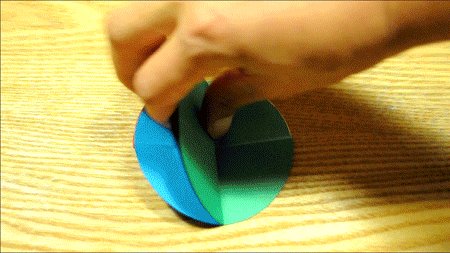
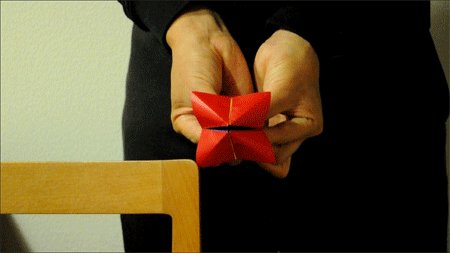
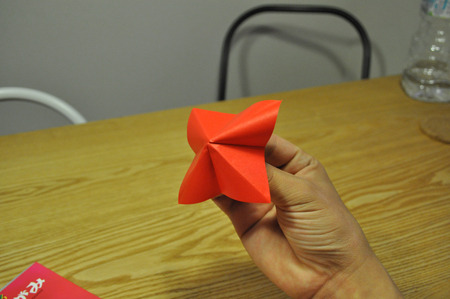
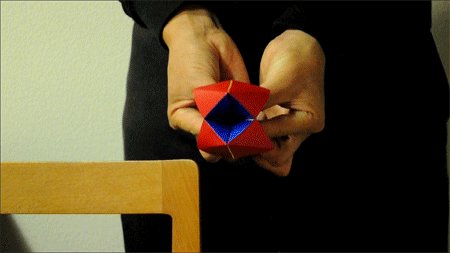
出来た

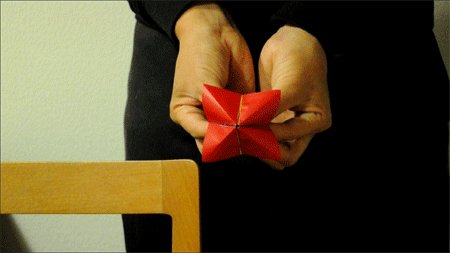
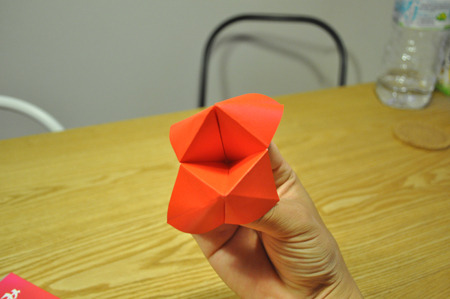
折りたたまれる順番を模索。
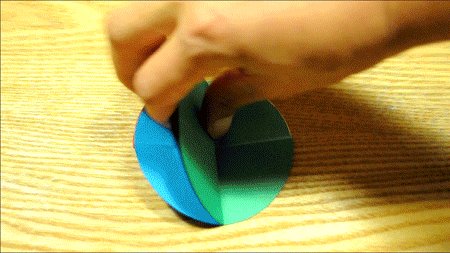
Google折り紙、折りたたむだけだろうと甘く見ていたが、延々と折り続けられるように折って組み合わせるのが意外と難しい。Google折り紙の通りに畳んでいくと次の色が出なくなったりしてしまうのだ。
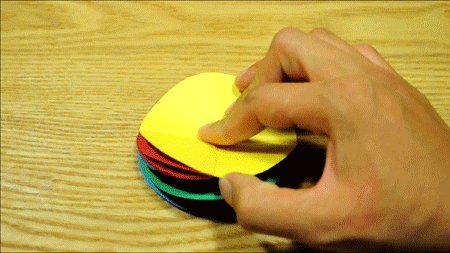
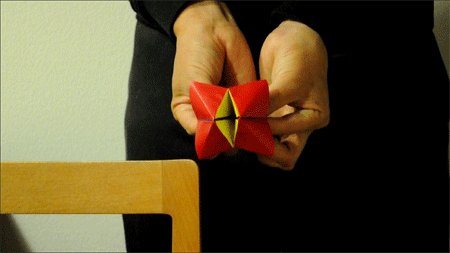
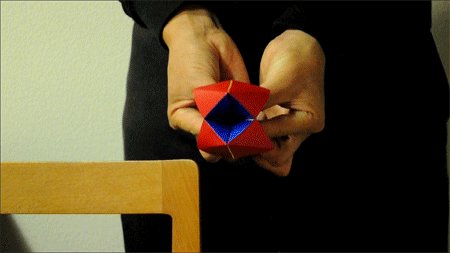
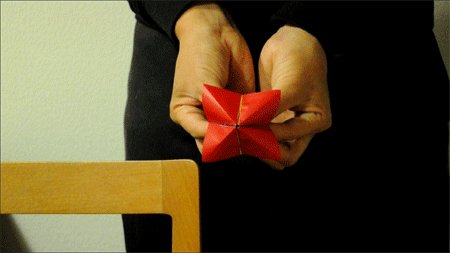
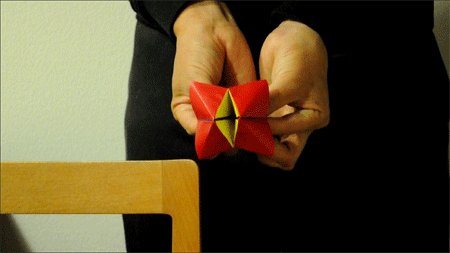
ああでもないこうでもないと試行錯誤を繰り返していたら、思いもよらぬ拍子になんと出来てしまった。

やばい、永遠にパタンパタンしてられる。
楽しい、やっぱり楽しい。思った通り、飽きない。ずっとずーっとパタンパタンしていられる。
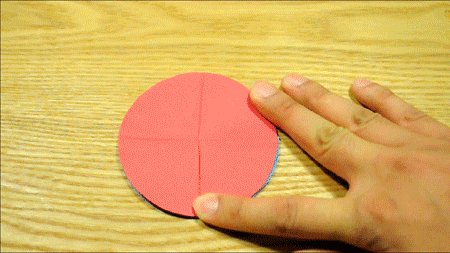
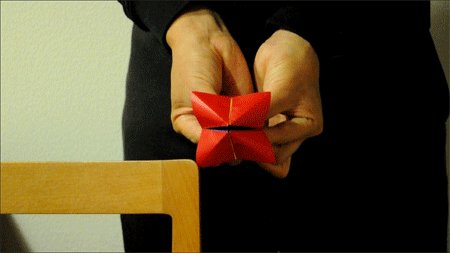
すみません、ホントは出来ませんでした
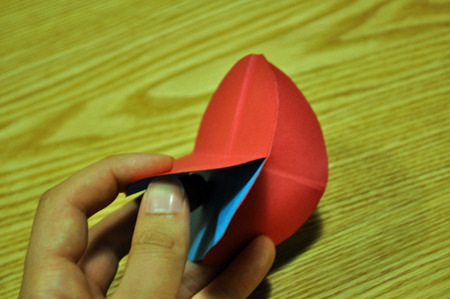
出来たとか言いましたが、本当は無理でした。現実にGoogleの様な動きを実現しようとすると折り畳む方法ではどうしても元の状態に戻らずループする事が出来ない様だった。

上のgifアニメは赤が二枚組み合わせて、ループしている風に装った。
単純なようでいて、どうにも虚構の世界と現実の壁は高かった。
違う方向から行ってみよう
Google折り紙、構造的に完全再現することは無理だった(出来るのかもしれないけれど僕には)。でも、同じような物は作れる気がする。

折り紙に帰ってきた。
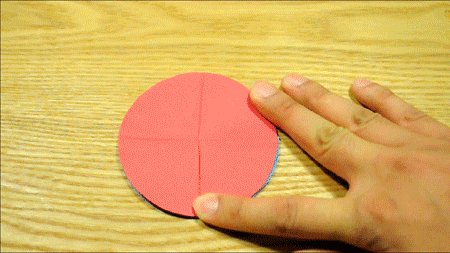
Google折り紙を見ていて、折り紙のパクパクするやつに似ているなとずっと思っていた。

縦横に開く。
これなら出来そうだ。と思って作ろうと思ったが、折り方が分からない。どうしたものかと思ってGoogleで「折り紙 パクパク」と検索したらこれがヒットした。漠然とした人の強い味方、Google。

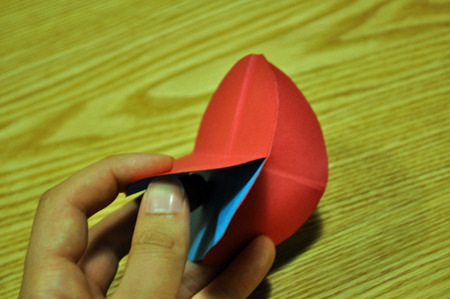
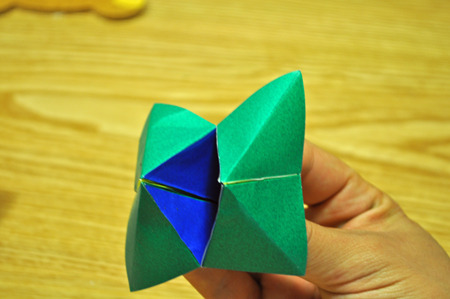
開く部分の大きさに違う色を切り取って貼りつける。
この折り紙パクパクをGoogle折り紙の様な楽しさに近付けてみよう。
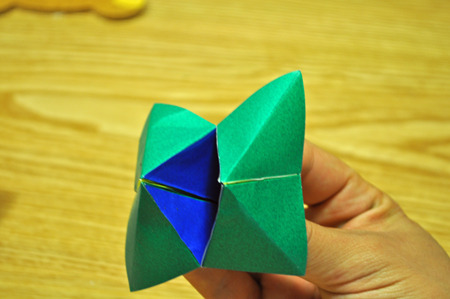
バッチリじゃないか

結構それっぽい感じする。
印象としてかなり近づいた感じがする。これなら実際にずっと続ける事が出来る。パクパクできる。これはかなり近いんじゃないだろうか。Google折り紙度数25%くらいはあると思う。
もう一歩、更に近づいてみよう

ダブルパクパク作戦
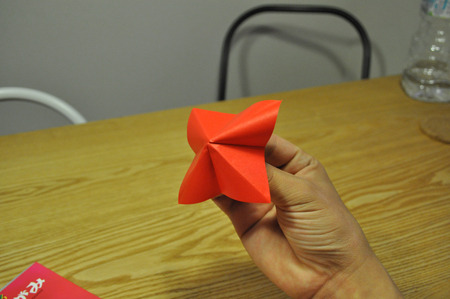
パクパクは構造的に縦か横どちらかにしか開かないので3色が限界だ。そこで、更にパクパク自体を追加して4色展開を実現させる。
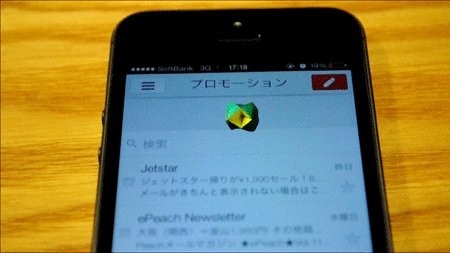
どれだけGoogle折り紙に近付けたか、現実世界の折り紙をWEB上に再配置してみた。

これぞGoogle折り紙
パタンパタンと色が変わっていく本家に対して、パクパクと色が見えては隠れる現実のGoogle折り紙。これは近い!これだ!
ついに出来た、Google折り紙。これがあれば信号待ちでも電車待ちでも待ち時間すべてに退屈することが無くなる!実際に信号待ちで使ってその効果のほどを確かめる。
実践編
歩いていると運悪く赤信号に引っかかってしまった。でも大丈夫、こんな時にはGoogle折り紙!待ち時間が魅惑の熱中タイムに。

信号待ちなんて、へっちゃらだ…ぜ…?!
さぁ、折り紙を出して、右、パク、左、パク、右、パク、左、パク、あっ、もう信号が変わってる!なんて早いんだ!Google折り紙があれば、もう待ち時間なんてへっちゃらだ!
いや、これ、周りの視線がもの凄く痛かった。これ、ダメですね。WEBと現実の壁は高い。